|
Maybe 2024 has already started as you’re reading this, maybe you’re still waiting for the big countdown to begin. Either way, it’s never too late or too early for some New Year’s inspiration! More than twelve years ago, we started our monthly wallpapers series to bring you a new collection of beautiful, unique, and inspiring desktop wallpapers every month. And, of course, this month is no exception. In this post, you’ll find January wallpapers to accompany you through your first adventures of the new year, to make you smile, and to cater for some happy pops of color on a cold and dark winter day. The wallpapers are created with love by artists and designers from across the globe and can be downloaded for free. Thank you to everyone who shared their designs with us — you are truly smashing! Have a happy and healthy 2024! ❤️
A Fresh StartDesigned by Ricardo Gimenes from Sweden. 
AIDesigned by Ricardo Gimenes from Sweden. 
Bird Bird Bird BirdJust four birds, ready for winter. — Designed by Vlad Gerasimov from Georgia. 
Open The Doors Of The New YearJanuary is the first month of the year and usually the coldest winter month in the Northern hemisphere. The name of the month of January comes from ‘ianua’, the Latin word for door, so this month denotes the door to the new year and a new beginning. Let’s open the doors of the new year together and hope it will be the best so far! — Designed by PopArt Studio from Serbia. 
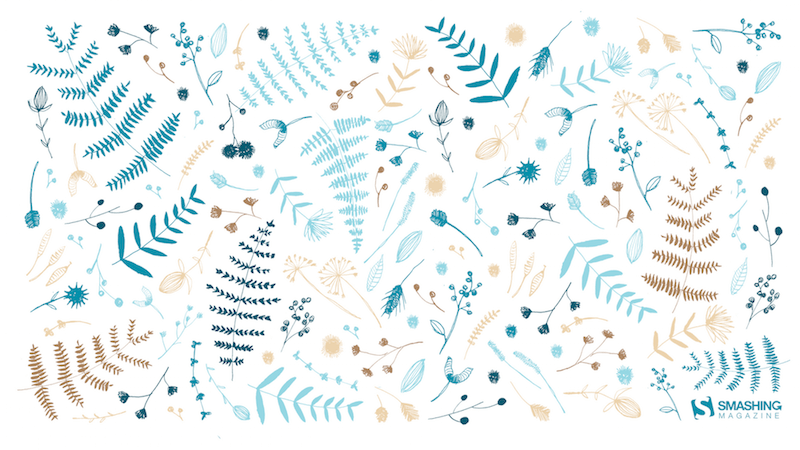
Winter LeavesDesigned by Nathalie Ouederni from France. 
Start Somewhere“If we wait until we’re ready, we’ll be waiting for the rest of our lives. Start today — somewhere, anywhere. — Designed by Shawna Armstrong from the United States. 
Boom!Designed by Elise Vanoorbeek from Belgium. 
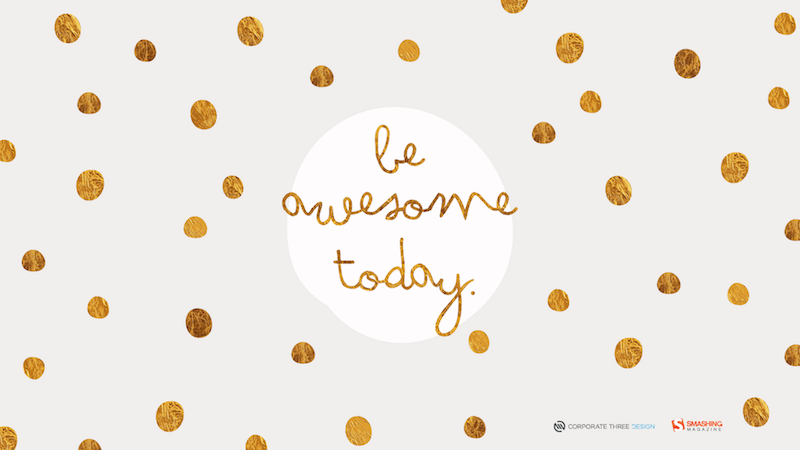
Be Awesome Today“A little daily motivation to keep your cool during the month of January.” — Designed by Amalia Van Bloom from the United States. 
Happy Hot Tea Month“You wake me up to a beautiful day; lift my spirit when I’m feeling blue. When I’m home you relieve me of the long day’s stress. You help me have a good time with my loved ones; give me company when I’m all alone. You’re none other than my favourite cup of hot tea. — Designed by Acodez IT Solutions from India. 
Peaceful Mountains“When all the festivities are over, all we want is some peace and rest. That’s why I made this simple flat art wallpaper with peaceful colors.” — Designed by Jens Gilis from Belgium. 
New Year’s MagicAfter a hard but also enchanting night of delivering presents, Santa Claus sometimes happens to drop a few presents, so that some animals get them as well. Enjoy the holidays and gifts you have received and given to your loved ones! — Designed by LibraFire from Serbia. 
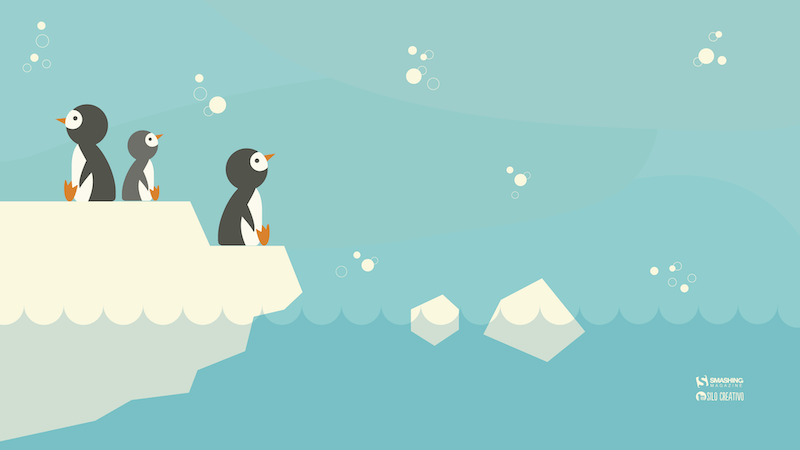
Cold… Penguins!The new year is here! We waited for it like penguins. We look at the snow and enjoy it! — Designed by Veronica Valenzuela from Spain. 
SnowmanDesigned by Ricardo Gimenes from Sweden. 
A New BeginningI wanted to do a lettering-based wallpaper because I love lettering. I chose January because for a lot of people the new year is perceived as a new beginning and I wish to make them feel as positive about it as possible! The idea is to make them feel like the new year is (just) the start of something really great. — Designed by Carolina Sequeira from Portugal. 
January Fish“My fish tank at home inspired me to make a wallpaper with a fish.” — Designed by Arno De Decker from Belgium. 
FreedomIt is great to take shots of birds and think about the freedom they have. Then I start dreaming of becoming one and flying around the world with their beautiful wings. — Designed by Marija Zaric from Belgrade, Serbia. 
Dare To Be You“The new year brings new opportunities for each of us to become our true selves. I think that no matter what you are — like this little monster — you should dare to be the true you without caring what others may think. Happy New Year!” — Designed by Maria Keller from Mexico. 
YogabearDesigned by Ricardo Gimenes from Sweden. 
Winter Getaway“What could be better, than a change of scene for a week? Even if you are too busy, just think about it.” — Designed by Igor Izhik from Canada. 
Angel In SnowDesigned by Brainer from Ukraine. 
Snowy OctopusDesigned by Karolina Palka from Poland 
Rest Up For The New Year“I was browsing for themes when I found this “Festival of Sleep” that takes place on the 3rd, and I’m a big fan of sleep… Especially in these cold months after the holiday craziness, it’s nice to get cozy and take a nice nap. — Designed by Dorothy Timmer from Central Florida, USA. 
Oaken January“In our country, Christmas is celebrated in January when oak branches and leaves are burnt to symbolize the beginning of the new year and new life. It’s the time when we gather with our families and celebrate the arrival of the new year in a warm and cuddly atmosphere. — Designed by PopArt Studio from Serbia. 
Rubber Ducky DayWinter can be such a gloomy time of the year. The sun sets earlier, the wind feels colder, and our heating bills skyrocket. I hope to brighten up your month with my wallpaper for Rubber Ducky Day! — Designed by Ilya Plyusnin from Belgium. 
The Early January Bird“January is the month of a new beginning, hope and inspiration. That’s why it reminds me of an early bird. — Designed by Zlatina Petrova from Bulgaria. 
New Year’s ResolutionDesigned by Elise Vanoorbeek from Belgium. 
White Mountains“Designed by Annika Oeser from Germany. 
Oh Deer!“Because deers are majestic creatures.” — Designed by Maxim Vanheertum from Belgium. 
(cm, il) .nl-boxform .nl-boxform–button,.nl-boxform .nl-boxform–email{flex-grow:1;flex-shrink:0;box-sizing:border-box;width:auto;margin:0;padding:.75em 1em;border:0;border-radius:11px;background:#fff;font-size:1em} input.nl-boxform–email:active,input.nl-boxform–email:focus,.nl-boxform–button:active,.nl-boxform–button:focus{box-shadow:0 1px 1px rgba(0,0,0,.3)} .nl-boxform–button:-ms-input-placeholder,.nl-boxform–email:-ms-input-placeholder{color:#777;font-style:italic} .nl-boxform–email::placeholder,.nl-boxform–button::placeholder{color:#777;font-style:italic} .nl-boxform .nl-boxform–button{transition:all .2s ease-in-out;color:#fff;background-color:#0168b8;font-family:Mija,-apple-system,Arial,BlinkMacSystemFont,“roboto Slab”, “droid Serif”, “segoe UI”, Ubuntu, Cantarell, Georgia, serif;font-weight:700;box-shadow:0 1px 1px rgba(0,0,0,.3);width:100%;border:0;border-left:1px solid #ddd;flex:2;border-top-left-radius:0;border-bottom-left-radius:0} .nl-boxform .nl-boxform–email{border-top-right-radius:0;border-bottom-right-radius:0;width:100%;flex:4} .nl-box__img{height:auto;width:100%} @media all and (max-width: 650px){.nl-boxform .nl-boxgroup { flex-wrap: wrap; box-shadow: none; } .nl-boxform .nl-boxform–email, .nl-boxform .nl-boxform–button { border-radius: 11px; border-left: none; } .cardsgrid { grid-template-columns: repeat(auto-fit, minmax(220px, 1fr)); } .nl-boxform .nl-boxform–email { box-shadow: 0 13px 27px -5px rgba(50, 50, 93, 0.25), 0 8px 16px -8px rgba(0, 0, 0, 0.3), 0 -6px 16px -6px rgba(0, 0, 0, 0.025); min-width: 100%; } .nl-boxform .nl-box__form–button { margin-top: 1em; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.5); }} .nl-boxform .nl-boxform–button:active,.nl-boxform .nl-boxform–button:focus,.nl-boxform .nl-boxform–button:hover{cursor:pointer;color:#fff;background-color:#0168b8;border-color:#dadada;box-shadow:0 1px 1px rgba(0,0,0,.3)} .nl-boxform .nl-boxform–button:focus,.nl-boxform .nl-boxform–button:active{outline:none!important;text-shadow:1px 1px 1px rgba(0,0,0,.3);box-shadow:inset 0 3px 3px rgba(0,0,0,.3)} .nl-box__group{display:flex;box-shadow:0 13px 27px -5px rgba(50,50,93,.25),0 8px 16px -8px rgba(0,0,0,.3),0 -6px 16px -6px rgba(0,0,0,.025);border-radius:11px} .nl-box__wrapper{display:flex;flex-direction:column;justify-content:center} .nl-box__form form{width:100%} .nl-boxform .nl-boxgroup{margin:0} .nl-box__caption{font-size:.9em;line-height:1.5em;color:#fff;border-radius:11px;padding:.5em 1em;display:inline-block;background-color:#0067b859;text-shadow:1px 1px 1px rgba(0,0,0,.3)} .nl-box{margin:1.5em 0;padding:1em 0;box-shadow:none;max-width:750px;justify-self:center} .nl-box__blue{background-color:#1b71bb;background-image:linear-gradient(#1b71bb 60%,#01a6c1 100%)} .nl-box__desc{padding:.5rem 2rem 1rem} .nl-box__image{width:100%;height:auto} @media screen and (min-width: 48em){.nl-box__desc { padding: 0.5rem calc(2rem + 0.5vw) 1rem calc(2rem + 0.5vw); }} .nl-box__desc–heading-link{color:#fff;text-shadow:1px 1px 1px rgba(0,0,0,.9)} .nl-box__summary{border-bottom:0;color:#fff;font-style:normal;text-shadow:1px 1px 1px rgba(0,0,0,.4)} .promo-box–blue{–promo-background:#e7f8ff;–promo-text:#000;–promo-highlight-text:#e7f8ff;–promo-highlight:#006fc6;–promo-highlight–hover:#006fc6} .promo-box{background:var(–promo-background);color:var(–promo-text);position:relative;padding:125px 1.5em 2em;margin-top:125px;text-align:center;display:flex;flex-direction:column;align-items:center;justify-content:center;border-radius:11px;width:100%} .promo-box__image-link{position:absolute;display:block;top:0;padding:0;left:50%;transform:translate(-50%,-50%);width:250px;height:250px;text-decoration:none;background:0 0} .promo-box__image{width:100%;height:100%} .promo-box__cta{background:#fff;color:#d33a2c;text-decoration:none;padding:.5em .8em;border-radius:11px;box-shadow:0 0 1px 1px rgba(0,0,0,.15);background-image:none;font-weight:700;font-size:1.2em;margin:0;position:relative;box-shadow:0 2px 6px rgba(0,0,0,.12);transition:background .4s ease-in-out,color .4s ease-in-out} .promo-boxcta:active,.promo-boxcta:focus{outline:0!important;background:#fff;text-shadow:none;box-shadow:inset 0 3px 3px rgba(0,0,0,.3)} .promo-box__heading{line-height:1.2;font-size:1.5em;font-weight:700;margin:1.25em 0 0} .promo-box__button{background:var(–promo-highlight);border-radius:11px;padding:.8em 1em;font-size:1.15em;text-shadow:1px 1px 1px rgba(0,0,0,.3);text-decoration:none;color:#fff;font-weight:700;display:flex;width:100%;justify-content:center;transition:all .2s ease-in-out} .promo-boxbutton:active,.promo-boxbutton:focus,.promo-box__button:hover{border-bottom:none;cursor:pointer;border-color:#dadada} .promo-boxbutton:active,.promo-boxbutton:focus{outline:0!important;box-shadow:inset 0 3px 3px rgba(0,0,0,.3)} via Pixel Lyft https://ift.tt/FOMLf6D
0 Comments
Today, we are bringing you a collection of trucker hat mockups to showcase your designs in the most realistic and attractive way possible. Trucker hats, with their distinctive style and widespread popularity, are more than just a fashion statement; they’re a canvas for creativity and brand expression. Whether you’re designing for a brand, a sports team, a business promotion, or your own fashion line, these mockups will provide a realistic preview of how your designs will look in the real world. With the help of this trucker hats mockup collection, you can easily experiment with colors, textures, and logos, allowing you to refine your designs to perfection. They offer a hassle-free way to visualize and present your ideas with precision and flair. Dive in and explore the collection below and don’t forget to find the free mockups as well. 2 Million+ Product Mockups, Templates & More With Unlimited DownloadsDownload thousands of beautiful product mockups (for both physical products and devices), to showcase your digital or physical design with an Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 mockups, design assets, graphics, themes, photos, and more. This is a brilliant trucker hat mockup for showcasing your designs with utmost realism. It includes two distinct scenes enabling creative freedom to present your designs. With easy customization through smart object features in Photoshop, you can alter the cap and backdrop to best suit your style. The high-resolution mockup at 4000 x 3000 pixels ensures clear, impactful visuals as well. A unique trucker hat mockup featuring three PSD format mockups. This set allows quick and easy editing with its smart object feature and automatic embroidery effect. With a high resolution of 4000 x 3000px, changeable background color, and well-organized layers, you can create high-quality customized designs using this mockup. A customizable trucker hat mockup set, ideal for designing trucker and baseball hat presentations. With seven cap types, three cap areas, and 14 PSD files, it offers a photo-realistic look with sharp details. The asset boasts unlimited colors and layered backgrounds for a vibrant finish. It also includes a handy PDF guide. This is a valuable resource for showcasing your unique trucker hat designs. The template features layers, precise masks, and smart objects for showcasing your designs with ease. Individual parts can also be color-modified for tailored presentation. The high resolution ensures that it is suitable for commercial use, saving you time and costly photoshoots. A vibrant and exciting creative trucker hat mockup that lets you expertly showcase your artwork. Its high resolution, precision masking, and smart objects ensure flawless customization. Perfect for commercial purposes, these templates are an efficient alternative to expensive photoshoots and are ideal for both professionals and freelance designers. This trucker hat mockup is a creatively versatile template that simplifies showcasing your designs. Easily place your concepts using Smart Objects and swiftly edit with well-organized layers for direct modification of RGB colors. This mockup merges convenience with aesthetic appeal, effortlessly elevating your presentation game. A spectacular collection of mockup scenes perfect for displaying your cap branding designs. It includes four distinct PSD mockups characterized by organized layers, customizable effects, an adjustable background, and smart objects for convenience. It features varying shots, including floating cap designs and a close-up of the net fabric cap, all designed to effectively preview your creation. This is a highly detailed, easy-to-use trucker hat mockup that enables you to swiftly show off your remarkable designs. With an impressive resolution of 4,000 x 3,500 pixels, it’s suitable for commercial use. This versatile template, complete with layers, masks, and smart objects, lets you change colors and add artwork easily, making it perfect for both professional and personal presentations. This trucker hat mockup is ideal for showcasing your hat designs effortlessly. This downloadable package includes high-resolution Photoshop files (4000 x 2670px, 300 dpi), which are easy to edit with Smart Object and contain organized layers. With a simple paste of your design onto the smart layer, you can swiftly preview your creation on the mockup. A versatile trucker hat mockup for presenting your unique designs to clients and in shops. This high-resolution mockup (4,000 x 3,000 pixels) is detailed yet straightforward to use, complete with layers, masks, and smart objects for easy customization. Just drag and drop your design onto a smart object to visualize it on a contemporary trucker hat. This is an advanced, yet user-friendly trucker hat mockup ideal for your branding design projects. Equipped with 5 photorealistic presentations, it assures a magnificent display for both light and dark designs. The mockup comes with a pixel resolution of 3000×2008 in 300 dpi quality and allows for quick editing via smart objects. Looking for a fuss-free solution to visualize your logo or design on a trucker hat? Then this mockup is just what you need! It’s a fully customizable template that allows you to effortlessly replace the default design, change the background color, or even the hat color to fit your preferences. With its high resolution and organized layers, bringing your designs to life on a trucker hat has never been this easy! Another creative trucker hat mockup offering a simple, yet professional way to showcase your logos and designs. This high-quality Photoshop (PSD) mockup comes with smart object features, fully editable functionality, lighting settings, and replaceable background color. The well-organized layers deliver 3000 x 2000 px at 300 DPI, making your project realistic and visually striking. This a set of ingenious trucker hat mockups that let your designs shine. Effortless to use, just drag and drop your artwork onto a Smart Object. These high-res mockups, with individual customization features, are perfect for presentations or impressing potential clients. Great for both commercial and personal use, they replace expensive photoshoots with a speedy solution to showcasing your design vision. This bundle offers nine unique trucker hat mockups for showcasing your cap presentations. With smart objects for logo and pattern customization, layered shadows, and high-quality presentations, it simplifies the creative process for designers. This solution delivers photorealistic results, neatly organized files, and a user-friendly editing system. This trucker hat mockup allows you to effortlessly present your branding designs, thanks to easy-to-use layers and smart objects. It shows a man wearing a cap and has a customizable background. This high-resolution, 3000 x 3000 pixel mockup can be tailored to suit your needs, with individual parts color and artwork customizable. A realistic and high-resolution (5000×3000px) trucker hat mockup perfect for displaying various branding designs. It’s user-friendly, allows for editable scene colors, and comes with a smart object background. Available for use during the day and night, it offers a photorealistic experience. This is a sleekly designed trucker hat mockup that makes showcasing your unique designs a breeze. Featuring a special layer for easily adding artwork, the mockup also offers customizable color options for individual parts. The ultra-high resolution (5,000 x 4,500 pixels) makes it suitable for commercial use. Whether for professional, freelance or personal presentations, this user-friendly mockup promises outstanding quality. Best Free Trucker Hat MockupsThis free trucker hat mockup features a realistic-looking mesh hat design that you can easily edit to place your brand logo and badge designs. It comes in PSD format with organized layers. This is a free snapback hat mockup that shows a woman wearing the hat. It also has a t-shirt mockup that can also be customized to showcase your branding designs. A free cap mockup that’s suitable for both trucker hats and baseball cap design presentations. You can fully customize it to show off your designs like a pro. Another cool trucker cap design for showing off branding and logo designs. This cap features a snapback cap with a realistic-looking top-down view. The background can be easily customized too. A realistic-looking trucker hat mockup that can also be used as a baseball hat mockup. It features a close-up view of the hat featuring a textured design. The PSD is easy to customize as well. via Pixel Lyft https://ift.tt/u3wl6o7 Creating a visually appealing and engaging presentation is an art. With Google Slides, you have a range of tools at your disposal to transform a bland presentation into something cool, dynamic, and eye-catching. Whether you’re presenting to a classroom, a boardroom, or at a conference, the visual appeal of your slides can make a significant difference. Here, we’ll explore various techniques to elevate the aesthetics and engagement level of your Google Slides presentations. 2 Million+ Google Slides Themes, Presentation Templates + More With Unlimited DownloadsDownload thousands of Google Slides themes, and many other design elements, with a monthly Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 presentation templates, fonts, photos, graphics, and more. Step 1: Choosing the Right Theme Using a great Google Slides theme is the key to making your presentation look more professional. Not only that, it will also allow you to get a head start on your design process. Start with a Strong FoundationYour choice of theme sets the stage for your entire presentation. Access the “Slide” menu, select “Change theme,” and peruse the available options. The theme should align with your presentation’s purpose and tone, as well as resonate with your audience. Customize the ThemeOnce you select a theme, don’t shy away from tweaking it. Adjust background colors, fonts, and layout elements to tailor the theme to your specific needs. Customization can make your presentation more unique, reflecting your personal or organizational style. Step 2: Using High-Quality Images and Graphics A picture is worth a thousand words! Always use images, graphics, icons, and charts whenever possible. Incorporate Professional ImagesUtilize high-resolution images to bring visual richness to your slides. Websites like Unsplash or Pixabay offer free, professional-grade images that can significantly enhance the impact of your presentation. Smart Use of Graphics and IconsWell-placed graphics and icons can make your slides more engaging and help break up text-heavy content. Use the “Insert” menu to add relevant shapes, diagrams, or icons. Be mindful to keep them complementary to your content and avoid overloading your slides. Step 3: Playing with Colors and FontsBe careful when choosing colors. The presentation should represent your brand style as well as the topic you’re discussing. Color SchemesColors can set the mood of your presentation and influence how your message is perceived. Choose a color scheme that is visually appealing yet maintains professionalism. Tools like Coolors or Adobe Color can assist in finding a harmonious and appealing palette. Font PairingsFonts play a critical role in the legibility and aesthetics of your presentation. Pair a strong, distinctive font for headings with a more subdued, easily readable font for body text. Resources like Google Fonts can be invaluable for finding effective font pairings. Step 4: Effective Use of Animations and Transitions Animations in slideshows are important. But make sure not to go overboard with it. Subtle AnimationsAnimations add dynamism to your presentation but should be used judiciously. Opt for simple, elegant animations like “Fade” or “Fly in” to introduce new elements or highlight key points, while avoiding overly complex or jarring animations that can distract from your message. Thoughtful TransitionsSlide transitions should be smooth and consistent. Using the same transition style throughout your presentation can help maintain a professional and cohesive feel. Step 5: Creating Custom LayoutsDon’t be afraid to customize the designs and create your own custom layouts. Break the MoldStandard layouts can be limiting. Experiment with custom layouts by creatively combining text, images, and graphics. This approach can make your slides more engaging and unique, helping to tell your story in an innovative way. Balance Your ElementsWhile creativity is key, it’s important to keep your slides uncluttered. Strive for a balance between various elements, ensuring each has enough space and the slide doesn’t feel overcrowded. In addition to using images, try to add video and audio to your slideshow to make it more engaging. Embed Videos and AudioIncluding videos or audio clips can make your presentation more interactive and engaging. Use the “Insert” menu to embed multimedia elements that are relevant and add value to your content. Interactive ElementsFor a more engaging experience, consider adding interactive elements like hyperlinks, embedded surveys, or quizzes. These elements can be particularly effective in educational and corporate presentations. Step 7: Utilizing Data Visualization Numbers look great when they are accompanied by graphs and charts. Include Charts and GraphsData visualization can help convey complex information in an easy-to-understand format. Use Google Slides’ built-in chart tools to incorporate graphs and charts that are visually appealing and relevant to your data. Customizing Data RepresentationCustomize your charts and graphs to align with your presentation’s color scheme and style. This not only makes your data more coherent with the overall design but also enhances readability. Best Practices for Cool Google SlidesFollow these best practices to make even cooler and professional slideshows. 1. Consistency is KeyMaintain a consistent use of colors, fonts, and design elements throughout your presentation. This consistency creates a professional and cohesive look. 2. Less is MoreAdopt a minimalistic approach. Overuse of colors, fonts, or animations can be overwhelming. Less clutter means your content can shine more brightly. 3. Focus on ReadabilityEnsure your text is easy to read. Pay attention to font sizes, and ensure there’s a strong contrast between text and background colors. 4. Quality Over QuantityPrioritize high-quality images and graphics. Low-resolution images can diminish the professional look of your slides. 5. Test Your SlidesAlways preview your slides on different screens and in various lighting conditions to ensure they look good universally. 6. Keep Up with TrendsStay updated on the latest design trends, but make sure your presentation style is appropriate for your message and audience. 7. Tailor for Your AudienceCustomize your presentation to resonate with your specific audience. This might mean using industry-specific terminology, relevant cultural references, or appropriate humor. 8. Seek FeedbackGet feedback on your presentation from peers or colleagues. Fresh eyes can offer valuable insights and help identify areas that need improvement. ConclusionBy incorporating these techniques and best practices, your Google Slides presentations will not only look cool but also be more engaging and effective. Remember, the key is to balance creativity with clarity and professionalism. Whether you’re presenting complex data or a simple narrative, these tips will help you deliver your message in a visually compelling way. via Pixel Lyft https://ift.tt/opcY4eg The landscape of video and motion graphics is evolving at an exhilarating pace, all fueled by artificial intelligence (AI). And it will continue to revolutionize the industry throughout this year. In this post, we dive into the future of video and motion graphics, to explore the trends that will likely grow, change, and evolve this year. Naturally, most of these trends involve AI and whether you like it or not, it will be a part of your process too. In motion graphics, the trends have stayed consistent over the years. We expect to see some of the timeless trends getting more popular while making way for new concepts that enhance visual storytelling. Without further ado, let’s dive in and explore the video trends and motion graphic trends to keep an eye out for this year. 1. Effortless Editing With AIhttps://www.youtube.com/watch?v=/RwzF8zn5Cbc Editing videos became effortless with the help of AI. Adobe Premiere Pro and many other popular video editing software introduced cool new AI-powered editing systems last year, including text-based video editing. Instead of having to scan videos manually to find and edit clips, you can now generate a transcript and edit using the text. Generating clips and scenes is also easier with AI. Enhancing audio and video quality became as simple as clicking a single button. Things will only get bigger and better this year with Premiere Pro taking the lead on impressive AI-powered tools and features. But many other software are also introducing unique and advanced AI tools that will make video editing easier than ever. 2. AI Voiceovers Replace Voice Actorshttps://www.youtube.com/watch?v=/JruKb-Zeze8 Recording voiceovers for videos has always been a frustrating experience. Even when you manage to get everything right in the first take, there will be some issues with the audio or the mic. Not to mention the costs of hiring voice actors for professional videos. This is part of the reason why AI voiceovers became so popular last year. Now, all you have to do is copy and paste the script into an app and have it generate the voice track. These AI voiceover tools are surprisingly realistic and accurate and it’s very difficult to make these AI-voiced videos apart from real voices. In fact, there are now tools that allow you to synthesize your own voice so you don’t have to record voiceovers for your videos ever again. 3. AI Avatars To Replace PeopleWhile you’re replacing your voiceovers with AI this year, why not replace yourself with an AI avatar? That way, you can completely automate your video production and even reduce the costs that go into hiring actors as well. There are already many tools that allow you to generate AI avatars for videos. Even though they are not perfect right now, it won’t be too long before they get more accurate. Tools like HeyGen are already doing a great job of cloning your personality and likeness to generate AI videos. Soon, there will be AI tools that will let you create videos or even movies with AI actors, reducing production costs and making things way easier to create content with nothing but a laptop. 4. Rise Of Short-Form Videoshttps://www.youtube.com/watch?v=/Nus7MfF2ytw Popularized by TikTok, Shorts became a phenomenal new addition to social media platforms, including YouTube, Instagram, and Facebook. According to statistics, YouTube Shorts get more than 50 billion views per day. Shorts and short-form content are much easier to consume, especially on mobile platforms. The vertical video format fits perfectly on mobile devices and they are just easier to scroll through than watching full-length videos. Short-form videos appear to be the future of video and content creation. And marketers are slowly adopting this trend into their campaigns as well. 5. Silent Videos Making A Comebackhttps://www.youtube.com/watch?v=/B7yOO4oKMVc In 2023 we saw a rise in silent videos on social media platforms. These are videos that don’t have any voiceovers and only consist of captions and subtitles. And they are slowly becoming the standard format for videos that target mobile audiences. Most people who watch videos on mobile devices watch while traveling, standing in a queue, or crowded places. They prefer to keep volume muted while watching videos and that’s why they prefer these new captioned videos. This is one of the trends that have a positive impact, allowing you to tap into a new group of audience this year. 6. Realistic 3D Motion Graphicshttps://www.youtube.com/watch?v=/Kdi0I6YnbUI Realism is the new theme of motion graphics. Especially with the advancements in AI, it’s getting much easier to generate brilliant motion graphics with realistic 3D visuals. 3D VFX tools like Blender also received significant improvements last year making them capable of producing life-like and ultra-realistic 3D motion graphics. Needless to say, we can expect to see more of those this year as well. 7. Retro Effects Are Still PopularReto-style visual effects and motion graphics will only continue to grow in popularity this year and we are not complaining. They are the ideal choice for creating a sense of nostalgia and evoking feel-good emotions. Seeing cool retro filters, VHS-style distortions, and cyberpunk-themed glitching effects never gets old. These cool effects get featured on everything from YouTube videos to promotional adverts and even wedding videos. And we hope this retro motion graphics trend will never go out of style. 8. Grunge Visual Effects On The RiseOne of the new trends that’s slowly growing in motion graphics is the use of grunge-style visual effects. These effects add a gritty and urban feel to various types of videos, especially for intros and title scenes of videos, and add a raw and unpolished aesthetic. Today, most content, adverts, and videos look too perfect, smooth, and unrealistic. And that’s part of why this grunge visual effects trend is getting more recognition. It adds imperfections, hand-drawn animations, grainy filters, and texture overlays to deliberately make videos look raw and realistic. 9. Dynamic Transitions To Grab AttentionVideo transition effects used to be simple, minimal, and subtle. But that’s going away. Now, videos use more dynamic transition effects to attract the viewer’s attention and maintain it throughout the video. Dynamic transitions are more than just about connecting two clips, they are also about creating fluid scenes that blend perfectly while also adding a sense of flow to the overall look of the video. Don’t be surprised if you see more videos that use dynamic transitions this year. 10. Histrionic VisualsThis is a motion graphics trend that we didn’t see coming and we certainly didn’t expect it to be this popular. Histrionic visuals are all about creating more expressive and dramatic videos. This trend involves using rough textured overlays, old-school vintage color palettes, and distorted VHS-style effects to create scenes that evoke strong emotional responses. As a result, this effect is popularly used in videos related to serious topics, such as documentaries. We also saw a different take on this trend where video editors and animators use histrionic visuals to create pop art and digital futurism-style looks for videos as well. What’s Next?We didn’t expect AI to make such a big impact on the way we work and now, somehow, we can’t imagine our lives without it. It’s hard to guess what kind of an impact AI will have in the video industry this year. It will likely be as mind-blowing as the last year. However, we can be sure of one thing: it’s an exciting time to be working in this industry. via Pixel Lyft https://ift.tt/6SEaxge Presenting your banner design to a potential client has never been easier, with our collection of banner mockup templates. In this post, we are showcasing banner mockup templates that are ideal for designers and marketers, featuring a range of innovative and eye-catching designs. Whether you are looking for a traditional banner mockup or a more modern retractable banner mockup, this collection is sure to meet your needs. These templates aren’t just visual aids, but tools that can significantly enhance the way your design is perceived by your clients, allowing you to persuade clients with a more realistic-looking design presentation. We included both premium and free banner mockups in this collection. Have a look. 2 Million+ Product Mockups, Templates & More With Unlimited DownloadsDownload thousands of beautiful product mockups (for both physical products and devices), to showcase your digital or physical design with an Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 mockups, design assets, graphics, themes, photos, and more. This creative banner mockup offers a blend of realistic design and flexibility. Set against a genuine photo-inspired street background, it features smart object layers for easy design placement. The high-resolution and movable mockups allow for the creation of unique, tailor-made scenes. Featuring a customizable, high-resolution 3D render of a hanging banner, this mockup is ideal for dynamic presentations and online marketing. Easy-to-use smart objects allow for seamless editing, and organized layers and folders ensure a simple design process. With a changeable background color and isolation capability, this mockup offers versatility and style in one package. This is a sleek, uncomplicated banner mockup for displaying your banner designs with ease. Its unique street background gives your work a realistic look, while the editable background color and Smart Objects make customization a breeze. Thanks to its well-organized layers, this template makes quick edits easier than ever. A versatile and customizable roll-up banner mockup, perfect for displaying art or promoting events. It allows complete editing of the background and details, offering a realistic outcome of your design. The mockup comes in a high-resolution, 300 DPI image with organized layers and folder names. This is a distinctive and vivid banner mockup with a street background. It features an immersive, lifelike design, displayed at a high resolution of 5415 x 3266 px. User-friendly, the design is easy to customize owing to its organized, named layers and smart object layers. This banner mockup is ideal for modern promotional banner presentations. With five PSD files, changeable background colors, and easy editing via smart objects, creating high-resolution banners is a breeze. It boasts neatly organized layers and even includes a user guide. This banner mockup offers an ideal way to preview your advertising designs. Featuring banners on a stand, this template simplifies your presentation task, saving time and effort. An included help file guides you effortlessly, making this easy-to-use mockup a handy tool for presenting your projects to clients. A versatile digital asset that embodies a retro aesthetic with its vintage metal poles. It comes neatly packed in one convenient PSD file, including all backgrounds, and is highly customizable. With the user-friendly feature that allows you to insert your logo or text simply by double-clicking the smart object layer, your design process becomes a breeze. This banner mockup comes in two styles of banner stand designs. Encased in a layered PSD format, this mockup enables you to portray your design in a realistic environment, maintaining a high-quality image output with its 3000 x 4000 pixel resolution. This is a customizable banner mockup featuring vertical banners on a building. Provided in a well-organized PSD file, you can easily modify all aspects of this mockup to suit your design needs. All backgrounds are included and compatible with Photoshop CC. A user-friendly banner mockup ideal for displaying your unique advertisements, designs, or branding. With a 3000 x 2000 px resolution and a PSD file format, the template offers well-organized and named layers and layered objects. A modern banner mockup template comprised of five unique mockup scenes. It allows you to swiftly create and display banners on your website or presentation using its Smart-Object PSD files. Features include easy editing, organized layers, customizable backgrounds, light adjustments, and high resolution. A slick, modern banner mockup for modern marketing campaigns. It’s remarkably easy to use for showcasing your design project. Optimized for Photoshop format with a substantial size of 3000 x 2000 px, this mockup allows for design alterations through a smart object. Its layers are meticulously organized, making it an ideal choice for beginners and experienced designers alike. A high-quality banner mockup for showcasing your banner designs, advertisements, and other creative work. The mockup is based on a high-resolution (300 DPI) photo, and comes with a layered Photoshop PSD file for easy editing. It also includes smart object layers and a helpful PDF file. A versatile banner mockup for modern presentations. It comes with a PSD file that is well-organized and easy to customize to your liking. The mockup allows you to modify everything, from placing your own design to choosing the color of your logo in just a few clicks. A customizable banner mockup featuring a lamp post scene. Users can easily tailor the photorealistic PSD templates to suit their unique designs. The template features smart objects, allowing graphic alterations and customizations such as lighting, shadow, and reflection modifications. It comes with 4 different mockup scenes as well. This is a stylish banner mockup that provides eight distinct scenes to present your designs. It allows you to showcase your designs realistically and alter them in seconds, courtesy of its smart object feature. With high-resolution PSD files and customizable background colors, your designs will surely stand out. This bundle includes 3 banner mockups that are efficient for showcasing your designs in a realistic setting. They come in three varying styles, all offering high-resolution visuals of 4000×2700 px. The smart object feature permits quick and effortless editing and customization. This is a dynamic, customizable banner mockup for showcasing your designs. It allows you to display your designs in a 3D representation, transforming them into a realistic visual within seconds. Offered in PSD Photoshop format, the design is 3000×2000 pixels, 300 dpi, with changeable background colors. This is a high-resolution, customizable banner mockup for presenting your designs in a professional manner. The mockup features a banner against a gripping industrial background and offers smart object integration. It’s ideal for portfolios and presentations that are meant to make an impact. Show off your creative banner design with this unique banner mockup set. These easy-to-use, professionally-crafted PSDs let you breathe life into your advertising designs. Simply replace elements with your designs using smart objects and save – ideal for showcasing on social platforms like Behance, Instagram, and Dribbble. With high-resolution scenes, this modern outdoor banner mockup set gives a professional look to your client presentations. You can even adjust the background texture and color. The neat grouping of organized and named layers makes its user interface friendly. Plus, it supports a 72 DPI layered PSD file. This is a creative banner mockup perfect for restaurant and food businesses. It comes with three PSD mockups that you can customize easily within minutes. It boasts a 3000 x 2000 pixel high-resolution format and organized layers. Plus, editing using the smart object feature is quick and user-friendly. A collection of banner mockups that lets you showcase different perspectives of your banner designs. Easy to edit through smart objects, its professional lighting and refined retouching give photorealistic results. The file includes versatile options such as adjustable lamp light and changeable background. Free Banner MockupsThis is a free banner mockup that features a tall vertical banner on a pole. It has a realistic scene that will add a professional look to your banner design presentation. You can download this mockup for free to showcase your horizontal banner designs. This one is especially suitable for promotional banner designs in a realistic environment. This free banner mockup features a hanging banner design. You can fully customize it to change the background and the placement to create cool unique mockup scenes of your own. A highly realistic banner mockup featuring a high-class outdoor scene. This one is perfect for promoting banner designs for high-end and luxury brands. This free banner mockup features a rollup banner design on a stand. It’s great for presenting various types of event-themed banners. The template comes in a high-resolution PSD file. via Pixel Lyft https://ift.tt/kFPw5Vs Metadata streamlines digital information — improving website usability and search engine visibility. Beyond visuals and content, a seamless user experience hinges on how efficiently your website organizes and presents information. Metadata serves as this critical information architecture by categorizing and structuring digital content. By acting as an organizational layer, metadata simplifies content discovery for users while signaling its importance and relevance to search engine algorithms. Such strategic data organization not only captures audience attention but also helps your website climb search rankings, driving organic traffic and making your online presence both user-centric and competitive. What is metadata?Metadata tags and labels digital content, establishing a hierarchical structure and standardizing content attributes to give shape and context to the information it accompanies. Different types of metadata might indicate the format differences between image files, such as PNGs and JPGs, or capture the authors and edit time stamps for text files and documents. By enhancing content discoverability and categorization, metadata ensures organized and efficient data access across platforms. When included in a webpage’s code, metadata details the website’s contents, such as its subject, creation date, and relevance. Search engines then parse this metadata to help them index content more accurately. It also previews content to users, aligning search queries with the most appropriate content. Metadata’s structured approach not only enhances the user experience but also boosts content discoverability, bridging the gap between search intent and relevant results. What are some common metadata use cases?Metadata is the backbone for efficient web development and data management because it effectively identifies and organizes digital content. Here are some of its vital use cases. 1. Enhancing troubleshootingIn web development and design, managing vast data quantities, ensuring responsiveness across devices, and maintaining security can lead to glitches and bugs. Addressing these promptly is vital for maintaining a positive user experience. By incorporating metadata into web elements such as buttons, images, and interactive components, you create a data trail that highlights problem sources and provides context. This data trail enables developers and designers to track user interactions and quickly identify webpage issues. Swift issue resolution leads to iterative, long-term improvement and increases user satisfaction. 2. Strengthening site securityMetadata protects against cyberthreats by setting clear data access boundaries and privacy policies. For example, metadata might label a webpage as confidential, unclassified, or open access, and allow only authorized individuals to access sensitive information to prevent breaches. Metadata also records data interactions by meticulously logging details such as users’ identity, time of access, and the specific data points accessed. If suspicious activities or discrepancies occur, this trail helps you quickly identify and counteract unauthorized access to proactively defend against cyberthreats. 3. Optimizing resource allocationMetadata captures engagement metrics across touchpoints and offers invaluable insights into customer interactions. This valuable feedback enables informed decision-making — whether refining website features, launching targeted marketing campaigns, or determining product placements — that aligns with consumer preferences and behaviors. For example, an ecommerce platform might analyze metadata from product searches and user clicks to prioritize which items to feature on its homepage. Similarly, a digital magazine could examine metadata related to article views and shares to tailor future content to reader interests. Metadata also aids in predictive analytics. The same ecommerce site might use metadata of purchases to anticipate trending products or identify seasonal demands. At the same time, a streaming platform might harness viewership metadata to spotlight emerging genres or popular actors. Leveraging these predictive insights ensures businesses meet and anticipate customer needs — allowing them to navigate market dynamics proactively. Metadata in SEO: How does it help?Metadata significantly influences search engine optimization (SEO). Search engines, such as Google, employ web crawlers that navigate the internet by seeking and analyzing website metadata to organize, index, and rank websites. Let’s unpack this process and explore how metadata shapes online visibility. Aids search engine crawlersWeb crawlers depend heavily on metadata to structure and understand web content — they gather website metadata to determine a site’s relevance and quality. When you fine-tune and optimize your website’s metadata, you provide accurate and rich contextual site details to these crawlers. Doing so helps your website rank highly on the search engine results pages (SERPs), which enhances its online visibility and attracts more organic traffic. Highlights content relevanceWhen users search online, search engines sift through meta titles and descriptions, which act as concise summaries of webpages, to locate relevant content. By aligning content with search intents, a well-crafted meta title and description significantly enhance your page’s chances of appearing to the user. As such, optimizing metadata makes sure it accurately represents your content and increases the likelihood of attracting targeted traffic. Boosts user trust and online presenceCompelling meta titles and descriptions draw users in and set clear expectations for site content. This transparency fosters trust and reliability around the information they’re about to consume. When your website meets user expectations through relevant and accurate metadata, it cultivates loyalty and encourages visitors to stay, explore, and return. This consistent engagement boosts your website’s domain authority in the eyes of search engines, further increasing your site’s rankings in SERPs and paving the way for increased organic traffic. How do I use metadata for webpages?Optimized metadata clarifies what your webpage offers and helps it reach the right audience. Here’s how to effectively use metadata for your webpages. 1. Create descriptive meta tagsMeta tags, encompassing meta titles and descriptions, act as the window display of your digital storefront. By providing a snapshot of your content to users and search engines, meta tags significantly impact click-through rates and overall engagement. When crafting these tags, aim for clarity, concision, and relevance. Ensure they include relevant keywords without overloading them, which might lead to penalties from search engines. For example, let’s say you’re creating a webpage featuring home workout routines. Your meta title might be “Sweat It Out at Home | Effective Home Workouts for a Healthier You.” Your meta description could say, “Discover diverse home workouts tailored for beginners to pros. Boost your strength, endurance, and flexibility without stepping out of your door.” to emphasize the range of workouts you offer and their benefits. 2. Incorporate relevant keywordsKeywords bridge search queries with the appropriate webpages. When users input a particular word or phrase into a search engine, the algorithm scours the web for pages that incorporate those exact or related terms and ranks them based on relevance and other SEO factors. To tailor your website’s meta tags to match search queries, identify keywords that resonate with your target audience or market and integrate them into your content. Imagine you’re crafting a webpage dedicated to affordable hiking gear. By identifying keywords such as “budget-friendly hiking gear” and “affordable outdoor equipment” and weaving them into your meta description, page titles, and content, you ensure your page appeals directly to users searching for cost-effective hiking solutions. This strategic keyword usage elevates your content’s visibility and attracts audiences who are genuinely interested in your offerings. 3. Prioritize a clear site structureA website’s structure refers to its layout and page hierarchy. Metadata acts as its labels and guides search engines and users. For a clear structure, start by establishing a logical content hierarchy beginning with general topics and trickling down to specific ones. Opt for clear and descriptive URLs, integrate breadcrumb navigation, and link relevant pages. Maintain consistent navigation menus and ensure metadata for each page accurately reflects its contents. When you pair a well-organized site structure with accurate metadata, you optimize for search engine visibility and the browsing experience, which helps users find what they need more quickly. Optimize your website with WebflowWhen information is overwhelming, metadata keeps things organized and serves as a powerful business tool. Unlock your metadata’s potential with Webflow’s guides, including SEO tutorials, tools for improving search rankings, and the best practices to boost performance and visibility. Build your next website project with Webflow to leverage metadata, optimize your site, and grow your business. via Pixel Lyft https://ift.tt/inWo4dr B2B marketers have always fought an uphill battle against a common perception: being boring. After all, traditional marketing campaign assets like whitepapers, case studies, and webinars are usually designed to be educational, not entertaining. But as business buyers increasingly rely on social media and other digital channels to learn about brands and products, marketers need to stand out. That’s where trend jacking comes in. Trend jacking is a marketing tactic that’s lifted straight from the B2C playbooks of Oreo’s dunk in the dark viral tweet and Aviation Gin’s in-universe sequel to the controversial “Peloton wife” ad. The concept is simple: take a topic or event that’s already generating headlines, and create your own related content. Usually, trend jacking is tied to broader pop culture — but in B2B, it can also be applied to sudden shifts in the market, the rise of emerging tech, and other niche industry or newsworthy events. In a perfect world, your audience should already be aware of and interested in the topic you’re trend jacking. That way, they’ll be more likely to engage with your social post, email, video, or article. But, when trend jacking isn’t handled correctly, brands risk looking clueless and cringey. To make sure you’re covered, here are a few best practices B2B marketers should keep in mind when implementing trend jacking. Three approaches to B2B trend jackingWhile the concept of trend jacking is relatively simple, executing it at the highest level can get surprisingly complex. Let’s explore three different levels of difficulty in B2B trend jacking, along with some real-life examples. Level one: memes and reactionsThis is one of the fastest and simplest ways to enter a conversation. When a meme or notable event starts capturing attention, join in the fun with your own reaction. For example, when Instagram launched its new text-based social app Threads, marketers were quick to share their complicated feelings about this new platform. And since freelance marketplace Upwork counts marketing managers among its core users, they responded with a timely — and all too relatable — TikTok reaction of their own, using trending audio for extra impact. Memes and reactions are all about speed and simplicity. Create your brand’s unique take on a trending meme or headline, use any relevant hashtags, popular Instagram or TikTok audio, or visuals, and hit publish. These trend jacking moments usually happen on social media, but you can also reference memes and reactions in email subject lines, email body content, or blogs to pique interest — and, hopefully, boost engagement. Level two: hot takes on trending topicsThe next level of trend jacking is to go beyond a simple meme and add your brand or leader’s perspective to a larger conversation. For example, data observability platform Monte Carlo’s CEO shared a LinkedIn post with her take on a recent earnings call from Snowflake, the biggest brand in their industry. She connected the dots between Snowflake’s discussion of generative AI and the need for better data quality with the outcomes Monte Carlo provides for its customers — with likes, comments, and shares amplifying her post’s reach. This approach requires a little more effort and thoughtfulness than jumping in with the latest meme, but it also puts more focus on your brand by sharing your unique point of view on the trending topic. Publish your hot takes on buzzy topics in blog posts, within long(ish)form social posts, or via your email newsletters. Level three: adding significant value to the conversationTo drive the most impact from your trend jacking, don’t just add your voice to the chorus of conversation — dig deep and provide significant value through your content. For example, audience research tool SparkToro used advanced trend jacking techniques when responding to a hot take from Elon Musk about Twitter’s percentage of fake users. As Amanda Nativdad writes, using their existing foundational tools, their team was “quick to parse through data to answer the question everyone was wondering about.” Within a few days of Musk’s headline-generating tweet, they published research that showed around 20% of Twitter’s accounts were fake or spam — much higher than the 5% rate initially reported. SparkToro’s findings generated significant press coverage, drove 23k unique pageviews of their website in a single day, and helped greatly improve their organic search rankings for terms like ‘audience research tool.’ Similarly, Camille Trent describes how her small but mighty team at PeerSignal deployed trend jacking around tech layoffs — and doubled their newsletter subscriber count. As a data and research provider for B2B SaaS marketing leaders, they spotted an opportunity in the fall of 2022 to bring substantive information about the widespread tech layoffs on their prospects’ minds. Using PeerSignal datasets, they assembled a list of tech companies currently hiring — and then waited for another tech giant to make headlines. When Meta announced mass layoffs on November 9th, they were ready to add to the conversation. Camille and her team promoted the hiring tracker on LinkedIn the day before publishing it in their newsletter, driving subscribers from 6k to 12k within a few weeks. In both cases, SparkToro and PeerSignal took the time to build meaningful content. Each team knew how their unique point of view and access to resources — specifically, their data — could help them add something of value to the conversation. And since both teams had assets to publish on their owned channels, versus social media alone, they were able to drive more tangible business outcomes than social likes or views. Best practices for all B2B trend jackingNot every company is equipped to publish a proprietary data report within days — but even a simple meme is important to get right. If you’re just getting started with trend jacking, there are a few best practices to keep in mind. Stay relevant to YOUR audienceThis is the secret advantage B2B marketers have when it comes to trend jacking: you don’t need to wait for a national event like the Super Bowl or a Barbie-level blockbuster. Since your audience is smaller than B2C brands like Oreo, you can be more surgical about the events you trend jack (and you won’t be competing with dozens of other marketing teams who’ve all had the same idea). Find the smaller stories that your ideal customers care about, and join those conversations. For example, in our Monte Carlo example above, a Snowflake earnings call is not the Super Bowl — but for their CEO’s audience, it’s a noteworthy event. Stay classyThe fastest way to trend jacking disaster is to hop on a story about death, tragedies, political controversies, or other sensitive issues. These are just not the opportunities you want to use to promote your brand. There’s a litany of what-not-to-do examples here, including Cinnabon’s RIP message memorializing Carrie Fisher’s “best buns in the galaxy” and DraftKings’ ill-advised “Never Forget” parlay involving New York sports teams on 9/11. While these examples are obviously in bad taste, some memes have deep roots — so research any trending hashtag’s origins and make sure it’s something you actually want people to associate with your brand. Stay ahead of the curveWith trend jacking, timing is everything. You’ll want to execute your content within hours or days, not weeks, of a trend’s emergence or timely headlines. So if you want to jump on a cultural or buzzy moment, act as quickly as possible. But if you’re targeting a larger trend with a longer lifespan, like returning to the office or the rise of generative AI, take a page from the PeerSignal playbook. Prepare your content and wait for the next specific — but inevitable — story to generate headlines. Then, you’ll be able to publish your trend jacking piece at just the right time to capitalize on the trend. Avoid oversaturationIn the summer of 2023, it seemed like every marketer on LinkedIn was sharing their hot take on what B2B companies could learn from Barbie. And every early December, similar takes on Spotify Wrapped probably fill your feed. If you have something unique and meaningful to share on a very popular topic, go for it. But if you’re contemplating a trend jack simply because everyone else is doing it, your audience will be able to tell — and they’ll already be sick of the oversaturated conversation. Bottom line? Follow the golden rule of B2B marketing: share helpful information your audience cares about. Trends will rise and fall, but delivering relevant, valuable content never goes out of style. via Pixel Lyft https://ift.tt/6oiYUaD Today Shrinking screen sizes, emerging technologies, and new marketing channels: They all point to one thing. In the modern day, designers need to create logos that are responsive. In this article, we’re going to explain how to do just that. As designers, we’re well aware of the power of a great logo. Ask a pedestrian on the street to draw the Nike icon, and they’ll instantly curve their pencil into a swoosh. Tell a fifth-grader to create the McDonald’s logo, and we bet they’ll have no trouble finding the yellow paint. A quality logo acts as shorthand for a company’s values. Get it right, and we set a business up for success. Miss the mark, and we risk making a client’s brand look unprofessional and outdated. Trouble is, ‘getting it right’ isn’t as straightforward as it once was. In fact, designing a brand’s logo is harder today than it’s ever been. There. We said it. Nowadays, designers need to adapt their logos for dozens of different platforms, browsers, and audiences. In short, they need to make their logos ‘responsive’. But what is a ‘responsive logo’, why does it matter, and how can you create them for your clients? In this article, we’re going to provide you with everything you need to know to add responsive logo design to your repertoire. What is a responsive logo?Have you ever viewed a company logo on a smartphone only to find it’s illegible, disproportionate, or messy? Chances are that that business didn’t make their logo responsive. In its simplest definition, responsiveness describes a brand logo that maintains its clarity in several easily scalable variations. Having a logo that’s readable on desktop screens and large-scale prints is no longer enough. These days, companies also need symbols that are recognizable on smartphones and as favicons. That means smaller sizes, streamlined ideas, and new designs. Understanding responsive logosIt’s important to clarify that responsive logo design doesn’t just entail making a logo bigger or smaller. To explain why this is the case, here’s what would happen if we took Heineken’s logo and shrunk it down to fit different screen sizes. At larger resolutions, this logo looks excellent. It’s clear, easily readable, and attractive. In smaller sizes, however, Heineken’s eye-catching logo becomes illegible. Designing a responsive logo means creating a new design for every situation by strategically removing elements that aren’t necessary to communicate a brand’s message. Here’s how Heineken actually adapts its logo for responsiveness. To make Heineken’s logo responsive on all platforms, the designer selected arguably the two most essential elements: The ‘Heineken’ name and the brand’s ‘red star’ symbol. They then created a collection of logos that are easily legible on smaller screen sizes without compromising the brand’s core message. Why do responsive logos matter?‘Responsiveness’ is a buzzword that gets thrown around a lot these days. When companies began opting for minimalism and simplifying their logos, we all laughed. Just a few years ago, the idea of a company altering its brand image would be a design taboo. These days, however, we have little choice but to eat our words. As of October 2023, over 64% of website traffic comes from mobile devices, including smartphones, tablets, and laptops. That means a brand’s logo needs to be fit for purpose on dozens of different platforms and browsers. But will unresponsive logos really impact a brand’s success? In short, yes. It takes less than two-tenths of a second for consumers to form a first impression about a company’s website. And with users spending over six seconds focused on a brand’s logo, the way a business presents its image is essential when it comes to capturing and converting its customers. In short, responsive logos are a necessity, and having them in your web design repertoire is essential. With that out of the way, let’s get into the good stuff, starting with the three core tenets of great responsive logo design. The 3 Core Tenets of Responsive Logo DesignCreating logos for responsiveness can be a shock to the system for designers. To make the process easier, we’ve broken it down into three fundamental tenets you should follow. 1. Keep it simpleWe all love an intricate, well-designed icon, but complexity doesn’t translate well to responsiveness. Simplicity is the cornerstone of responsive logo design. Having too many elements creates confusion and makes it too hard to adapt an icon for smaller screen sizes. These days, designs need to be clean, streamlined, and modern. To understand why this is important, take Cracker Barrel’s landing page as an example. Cracker Barrel’s logo is detailed and exciting—perfect for the front of a restaurant. But on a website? It’s difficult to read, especially the text at the bottom. If you didn’t know what you were looking at, you’d struggle to understand what the symbol was representing. Now, for a brand that does responsiveness right, take a look at Starbuck’s landing page. Starbucks spent thousands redesigning its logo for responsiveness back in 2011. The brand removed several elements to hone in on its iconic Siren mascot. What results is a logo that is symmetrical, clean, flat, and simplistic. It’s just as recognizable on a desktop as it is on a mobile, and that’s the key here. When creating responsive logos, designers must focus on simplicity. In the digital age, less is always more. 2. Put scalability at the forefrontWhen creating a brand’s primary logo, it’s vital to design with scalability in mind. Choose a core element, whether it be text or a symbol, that represents the brand’s core values. Then, ensure this element can stand on its own without any additional components to support it. This provides an opportunity to remove the additional layers whenever you need to adapt it to different platforms and contexts. To explain this concept, here are three brands that have mastered the art of logo scalability. Each of these brands has a ‘core element’ that consumers can recognize without any supporting components. For Coca-Cola and Disney, the critical component is the typography. These unique font styles are recognizable, even without the extra layers, such as Disney’s castle and Coca-Cola’s flourishes. For Chanel, the core element is the simple interlaced ‘c’ image. Even without the text, many consumers can still recognize the brand based on this icon alone. Therefore, when scaling down to favicon size, the brand cuts the text and sticks with its iconic symbol. When we design a logo with a versatile, simple core element, we ensure we can reliably adapt a brand’s image to dozens of different contexts. Putting scalability at the forefront from the getgo ensures you don’t end up with a great logo that falls short when it comes to time to scale down. 3. Be consistentWhile we must design logos that are scalable, it’s also vital to ensure that each new logo variant is consistent with the last. Whether it’s a print advert, billboard, phone screen, or desktop website, a brand’s logo needs to be recognizable across every medium. Consumers should be able to tell that a logo belongs to a brand, even if it is scaled down, simplified, or decluttered. When Google opted to design its logo for responsiveness, it faced a unique conundrum. How do you scale down a typographic logo that is already simplified and streamlined? Google’s name is its logo, and the blue ‘G’ alone wouldn’t be recognizable enough out of context. How did they solve this puzzle? The answer lies in Google’s famous color scheme. By pairing the standalone ‘G’ with the brand’s trademark primary color scheme, Google created a logo that is perfect for small screens, immediately recognizable, and consistent with the company’s core brand. When creating logos, every variant must present a visual language that customers can instantly recognize. This incorporates the colors you use, the font styles you choose, and the imagery you portray. 8 Top Tips for Responsive Logo DesignWith the three core tenets out of the way, let’s run through eight top tips you can employ when designing responsive logos. 1. Pick your core concept firstAll great responsive logos are firmly rooted in one key element. Whether it’s Guinness’s harp, Chanel’s interlinked ‘c’ symbol, or Heineken’s red star, a logo must have one easily scalable, simplistic component that captures the essence of a brand on its own. Starting with a core concept gives you the freedom to experiment with new ideas and layers of complexity, safe in the knowledge you always have your key element to fall back on when required. 2. Use vector-based designsHow many times have you watched a beautiful image turn into a pixelated mess when it’s resized? Vector graphics solve this problem by allowing designers to scale logos infinitely without compromising their quality. This ensures the core elements of a logo can be adapted to various contexts with any risk of pixelation. 3. Embrace modularityWhen logo elements are intertwined, they become difficult to separate. It’s important to create modular logo designs with components that can be edited, rearranged, and removed without affecting other elements. This allows for versatility and encourages scalability. Note how the Heinz logo can easily be broken down into different parts to make new variations. 4. Use color wiselyGradient designs are out. Duotones and simple block colors are in. It’s crucial to pick a palette that will stand out on all backgrounds, be striking regardless of screen size, and work both in full color and monochrome. 5. Experiment with vertical stackingOne straightforward way to adapt a logo for different platforms is to rearrange and stack the logo vertically. This maintains the brand’s core message while changing the logo’s dimensions to suit different screen sizes. Bang & Olufsen are an excellent example of a brand that employed this tactic effectively. 6. Use negative space to your advantageWhen it comes to creating responsive logos, negative space is a great way to boost the clarity and scalability of your design. Taking advantage of a white background also makes it easier to insert your design into a variety of different formats. The FedEx logo, for example, is legible and attractive in all situations because of its contrasting color palette and use of negative space to form a clean, simple arrow. 7. Choose the right typographyThere are dozens of incredible fonts that look outstanding on logos, but this doesn’t make them responsive. Consider legibility when choosing a font. It’s crucial to pick a typeface that will be readable on all devices. 8. Run your own testsIt’s vital to establish a system for assessing responsiveness. Always test how each element of your logo performs in different contexts. Does the color scheme look washed out on mobile? Is that font choice really legible? Routinely testing the functionality of your ideas means you can fine-tune your design before it’s too late. Wrapping it up: The Future of Responsive LogosAs the digital world continues to grow, the importance of responsive logo design has never been more apparent. We’re not here to see into the future, but there is one thing we can predict. The versatility of responsive logo design means designers will be ready for anything. New screen size? No problem. Emerging technology? Easy as pie. As long as we keep it simple, put scalability first, and make modular designs a priority, we can prepare ourselves for everything the future throws at us. Did you like this guide? Was there something we missed? Tweet at us and let us know your thoughts. Max WaltonBorn in Cardiff Wales, Max relocated to Brisbane when he was 12. He’s spent the last five years developing expertise in the Fintech industry. When he’s not posting about Web3, you’ll find him on a paddleboard. via Pixel Lyft https://ift.tt/e7G9Dav Video editors used to dream about automating mundane tasks like removing silence parts in videos, removing the background, and fixing audio. Today, you can automate all those things and more, thanks to Artificial Intelligence (AI). It’s incredible how far AI has improved our lives within a very short period. Especially when it comes to video editing, there are now AI video editing software capable of doing things we couldn’t even imagine. In this post, we take a look at some of the best AI video editors and their coolest AI features. These software and the AI tools are guaranteed to improve your work. While most of these software may not help you edit Hollywood movies with a click of a button, they will, however, make your job much easier by automating some of the tedious tasks. Let’s have a look. Adobe Premiere Pro is the industry-leading video editing software used by many professionals. Adobe made the video editor even more powerful in 2023 by releasing a bunch of impressive built-in AI tools and features. And that made the software indomitable in the industry. Best AI FeaturesOne of the coolest AI tools in Premiere Pro is the text-based video editing tool. This allows you to edit videos based on the transcript. For example, you can easily scan videos to detect filler words like “ums”, “uhs”, and silences and remove them instantly. Premiere Pro also has an AI-powered audio enhancing option that removes background noise and improves audio quality with just one click. Scene Edit Detection is another useful tool that lets you detect different scenes in a video and apply cuts to it. This saves a ton of time that goes into manually scanning the video to apply cuts. There are many other cool AI features in Premiere Pro, like motion tracking, remixing, copying color looks, ducking, and more. PricePremiere Pro pricing plans start at $22.99 per month (annual) and it’s also included in the Creative Cloud Apps Plan, which costs $59.99 per month. InVideo AI is a complete platform that features all the tools you need to generate videos from text prompts. It has many different AI tools that take you from writing a script to adding voiceovers, editing, and everything in between. Best AI FeaturesInVideo features a ChatGPT-style AI tool where you can create, edit, and improve videos using nothing but text prompts. You can simply create a video out of thin air by giving it a topic and InVideo will then create the scenes using stock video footage, add voiceovers with different accents, and add transitions. Then you can dive into editing and improve the video script and narrative with text prompts. Creating videos is that simple. PriceInVideo AI offers a free plan with limited access to the platform. To access all the AI tools with unlimited exports and remove the watermark, you can subscribe to the $20 per month plan. Wondershare Filmora is a capable video editing tool that packs quite a lot of features. The latest version of the software also includes lots of useful AI-powered features, including AI Copilot editing. We covered Filmora 12 in 2023 and it had some innovative features back then. Now, it’s been updated and improved with the Filmora version 13, thanks to its cool AI tools. Best AI FeaturesWith Filmora’s new AI copilot editing, you don’t have to look for specific tools and make manual adjustments. You can now simply give commands using text prompts to make enhancements, apply filters, and get things done within seconds. Filmora also has a powerful text-based editing feature, similar to Premiere Pro, that lets you edit videos based on the transcript. In addition, there’s a useful AI music generator, text-to-video generator, vocal remover, and many other AI tools available in the software as well. PriceFilmora pricing plans start at $49.99 per month and it includes unlimited AI credits. Or you can buy the software for a one-time price of $79.99, but it includes only 2,000 AI credits. There’s also a free version but it has very limited features. AutoPod is a video editing software that specializes in long-form videos and podcasts. If you work with long-form content like video podcasts, interviews, documentaries, and other types of shows, AutoPod will make your editing process much easier, especially when editing multi-camera sequences. Best AI FeaturesThe most useful feature of AutoPod is multi-camera editing. This tool scans the video and makes all the cuts and edits necessary to make editing multi-cam footage effortless. AutoPod also has a tool that removes silences from videos with the help of AI called JumpCut editor. Additionally, there’s a Social Clip Creator that helps you create short clips from long-from videos to easily share on social media channels like TikTok and YouTube shorts. PriceAutopod currently has a single pricing plan for individuals at $29 per month and it includes a free 30-day trial as well. VEED is a popular platform for video editing that includes a video editor, screen recorder, and transcription tools packed into one place. This platform has all the tools you need for editing videos and it has a bunch of cool AI-powered features as well. Best AI FeaturesVEED has a powerful voice dubbing feature that lets you replace voiceovers in videos with AI-generated voice tracks. It will even transcribe the video for you. VEED also allows you to generate videos with AI featuring realistic avatars and stock videos. Other AI tools include a background remover, AI image generator, and eye contact tool, which ensures people on videos keep consistent eye contact with the camera. PriceVEED also has a free plan with limited features. But, you’ll need to get the $12 per month plan (annual) to access all the tools, including the AI tools. And it still limits your video exports to only up to 25 minutes per video. To export even longer videos, you’ll need a more expensive plan. CapCut is a software that needs no introduction as it’s one of the most popular video editing apps among social media content creators, especially among TikTokers. Even though CapCut is well-known as a TikTok video editor, it also has a desktop app that includes some impressive AI-powered features. And the best part is this software is free! Best AI FeaturesThe Voice Changer tool in CapCut is quite popular as it can be used to make fun and entertaining videos by altering the voiceovers. This includes the text-to-speech voiceovers you can generate with CapCut. However, the most impressive feature is the AI Video Upscaler, which is capable of upscaling videos up to 4K without affecting the quality. You can also retouch videos to smoothen the skin, add makeup, and various other effects. PriceCapCut has a fantastic free plan that pretty much includes all of its features. Of course, there’s a paid plan with additional functionality as well. But you won’t need it at all. Creating deepfake videos is not something we advocate but what if you could create a deepfake avatar of yourself to replace you on your videos? Then you will no longer have to record video footage for your videos. That’s exactly what HeyGen is all about. Best AI FeaturesHeyGen allows you to create an AI avatar that looks just like you and then allows you to generate footage based on your AI avatar for your videos. It’s a form of deepfake but imagine not having to record any footage for your videos at all. HeyGen has several other AI tools including text-to-speech and voice cloning as well. PriceHeyGen costs $24 per month and it only gives you 180 AI credits per year. With 1 credit, you can generate 1 minute of AI video. There’s a free plan you can use to test it out. Best AI Video Editor Should You Use?If you can afford it, Adobe Premiere Pro has all the tools you need for all your post-production needs. The AI tools included in this software live up to the level of quality Adobe was able to maintain for many decades. The AI features in Wondershare Filmora and InVideo are also quite impressive. They are most suitable for content creators and marketers who are new to video editing, as these software feature beginner-friendly user interfaces. It all comes down to your level of expertise and what kind of content you want to create with the video editor. So test these software and try out the AI features using the free trials before committing to a paid plan. via Pixel Lyft https://ift.tt/kLY73P0 |
Top ranked Las Vegas SEO company. Expert SEO services that are affordable, low cost for small business. |